あれ、スライドを中央表示にしたいのにならないぞ…?



どれ、ページを見せてご覧なさい



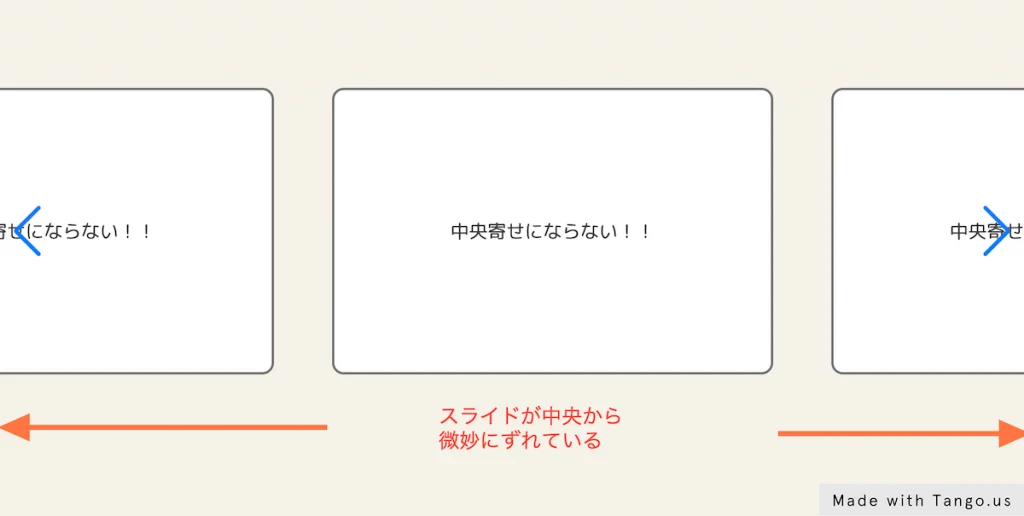
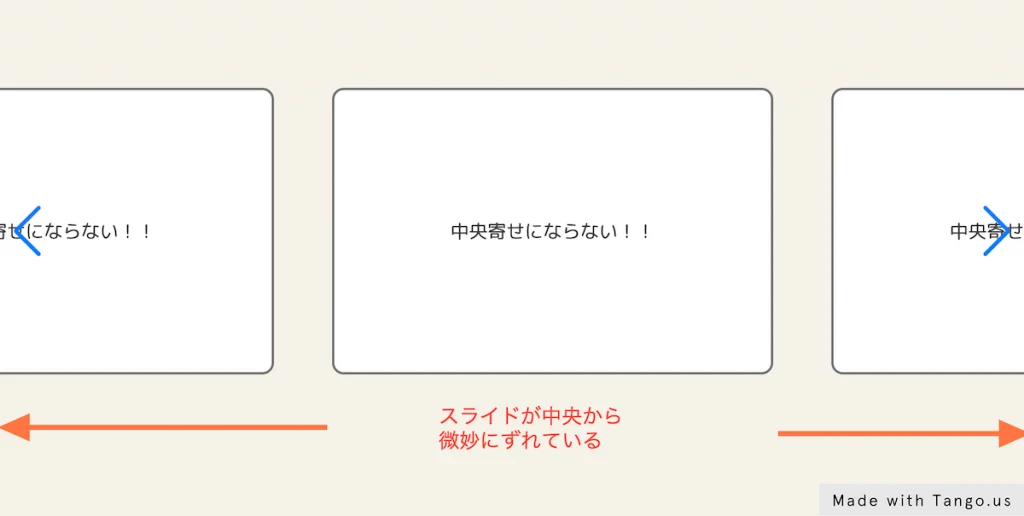
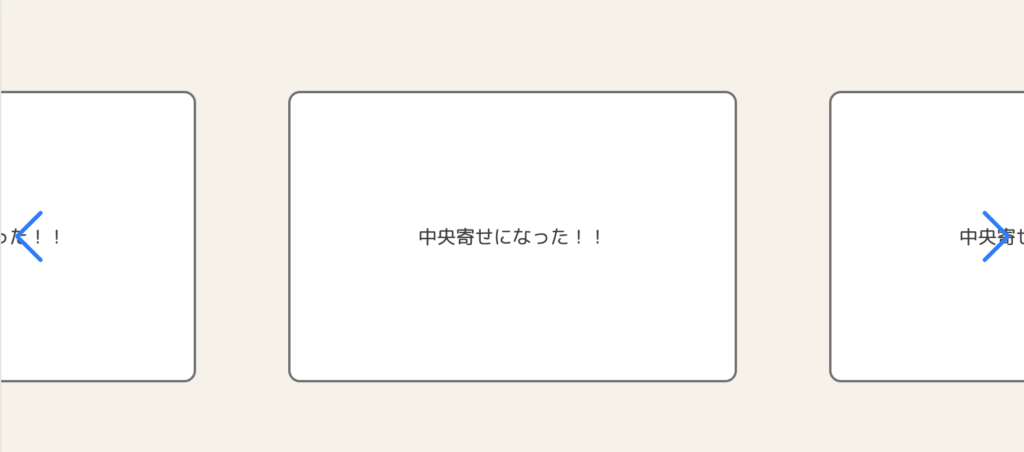
これです。スライドが全体的に中央からすこし右にずれています。


目次
中央寄せ出来ない原因



書いたソースコードは以下になります
<main>
<div class="swiper-container">
<!-- メイン表示部分 -->
<div class="swiper-wrapper">
<!-- 各スライド -->
<div class="swiper-slide swiper__box">
中央寄せにならない!!
<!-- </div> -->
</div>
<div class="swiper-slide swiper__box">
中央寄せにならない!!
<!-- </div> -->
</div>
<div class="swiper-slide swiper__box">
中央寄せにならない!!
<!-- </div> -->
</div>
</div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
</div>
<!-- Swiper END -->
</div>
</main>/*====================================================================
# swiper
====================================================================*/
.swiper-container {
position: relative;
overflow: hidden;
width: 100%;
}
.swiper__box {
width: 380px !important;
max-width: 100%;
height: 247px !important;
display: block;
margin-left: auto;
margin-right: auto;
/*以下、見た目の装飾に関わるところなので本件とは無関係*/
border: 2px solid #707070;
border-radius: 10px 10px 10px 10px;
background-color: #FFF;
display: flex;
justify-content: center;
align-items: center;
}/*====================================================================
# Swiper
====================================================================*/
$(function(){
var mySwiper = new Swiper('.swiper-container', {
spaceBetween: 50,
slidesPerView: 2,
loop: true,
loopAdditionalSlides: 1,
centeredSlides: true,
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev'
},
});
});


JavaScript側でcenteredSlides: trueを記載してるので、
アクティブなスライドは中央に表示されると思うのですが、、なぜか中央から少しずれます。



なるほど。
JavaScriptの書き方はあっておるよ。
アクティブなスライドを中央に表示させるにはcenteredSlides: trueで正解じゃ。
しかし、スライドが中央から微妙にずれる原因は別のところにあるのじゃ!!



別の所…?



うむ。
原因はHTMLにある!
[swiper-slide]と同じ要素に
[class=”swiper__box”]が書かれていて、
そのクラスに対して装飾を加えているがそれがエラーの原因。
[swiper-slide]は直接変更せずに中に別の要素を用意して
そこでスライドのサイズを変更したり装飾を加えるのが正しい変更方法だぞ。
正しく書くと以下のようなコードになるぞ。
中央寄せ出来ないエラーの解決方法
<main>
<div class="swiper-container">
<!-- メイン表示部分 -->
<div class="swiper-wrapper">
<!-- 各スライド -->
<div class="swiper-slide">
<div class="swiper__box">
中央寄せにならない!!
</div>
<!-- </div> -->
</div>
<div class="swiper-slide">
<div class="swiper__box">
中央寄せにならない!!
</div>
<!-- </div> -->
</div>
<div class="swiper-slide">
<div class="swiper__box">
中央寄せにならない!!
</div>
<!-- </div> -->
</div>
</div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
</div>
<!-- Swiper END -->
</div>
</main>


黄色くマーカーを引いているところが追加したコードじゃ。
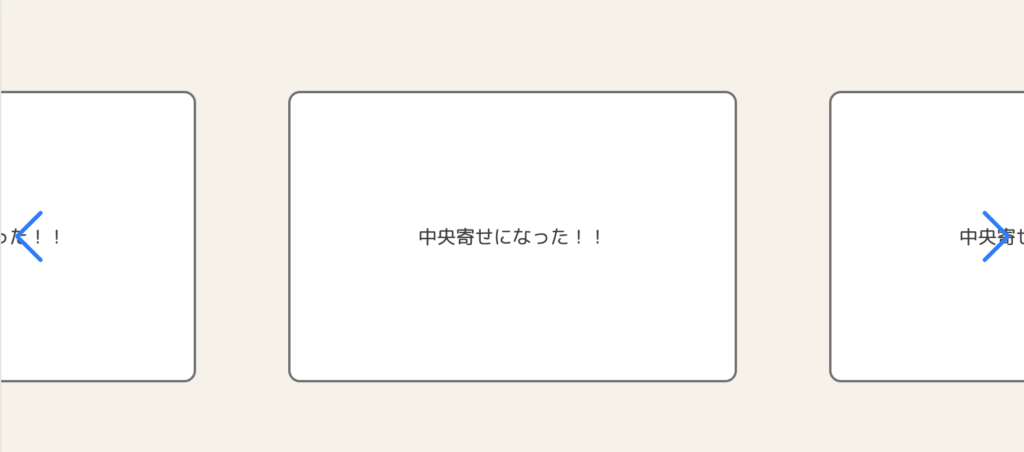
こんな感じで[swiper-slide]の中の要素に装飾をするといいぞ。





本当だ!解決しました!