safariブラウザでのみGoogle Fontsが読み込めない謎の不具合が出てます!
発生している問題の説明



状況を詳しく教えてごらん。



はい。
今、WordPressオリジナルテーマ開発をしています。
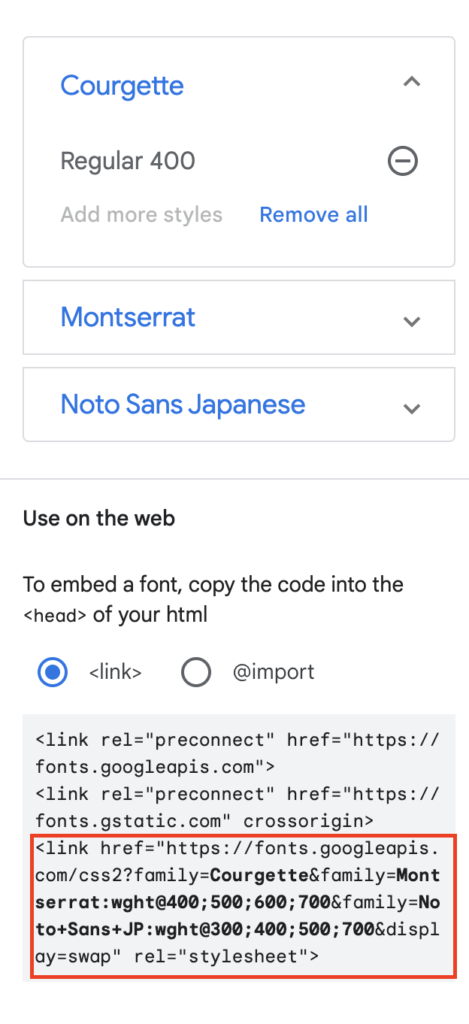
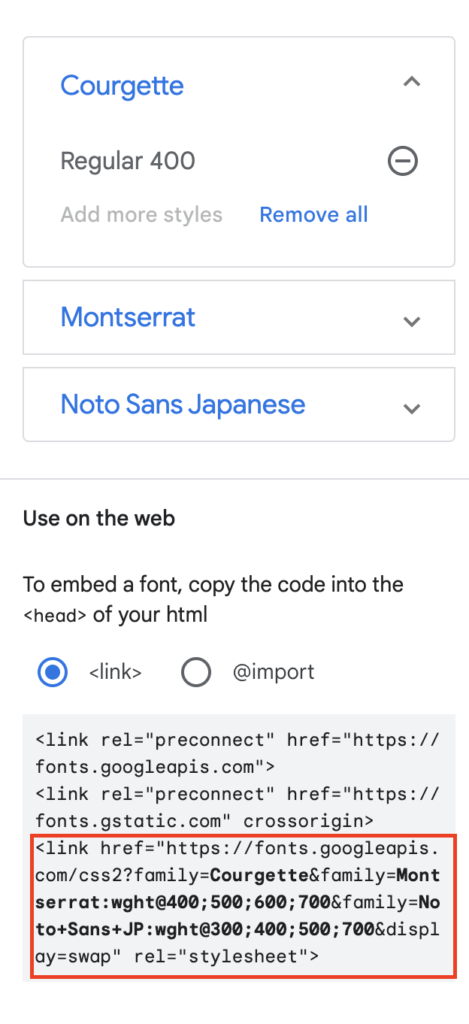
そこでGoogle Fontsの『Courgette』というフォントを使用したいのですが、
Safariブラウザでのみうまく読み込めていないようです。
Google ChromeとFire foxでは読み込めています!









なるほど。
WordPressオリジナルテーマでGoogle Fontsを読み込むときは、
functions.phpに読み込むためのソースコードを記入するよね。
functions.phpのソースコードを見せてごらん。
// css読み込み
function my_enqueue_style()
{
wp_enqueue_style('font-montserrat-noto-courgette', '//fonts.googleapis.com/css2?family=Courgette:wght@400&family=Montserrat:wght@400;500;600;700&family=Noto+Sans+JP:wght@300;400;500;700&display=swap" rel="stylesheet"');
}
add_action('wp_enqueue_scripts', 'my_enqueue_style');


ふむ。
今回は<link>でGoogle Fontsを使用しているから、wp_enqueue_style()関数の中でCSSを読み込もうとしているのは正解じゃ。





しかし、wp_enqueue_style()の扱いに注意が必要じゃ。
以下のようにソースコードを入力しなおせば、フォントが表示できるぞ。
Google Fontsが読み込めない問題解決方法
// css読み込み
function my_enqueue_style()
{
wp_enqueue_style('font-montserrat-noto-courgette', '//fonts.googleapis.com/css2?family=Courgette:wght@400&family=Montserrat:wght@400;500;600;700&family=Noto+Sans+JP:wght@300;400;500;700&display=swap" rel="stylesheet"',array(),NULL,'all');
}
add_action('wp_enqueue_scripts', 'my_enqueue_style');


ここから解決方法を説明するぞ。
Google Fontsがうまく読み込めていない原因は、恐らく、wp_enqueue_style()の第4引数($ver)を指定できていないからじゃ。wp_enqueue_style()の引数は以下のようになっておる。
wp_enqueue_style($handle, $src, $deps, $ver, $media);| 引数 | 説明 | 初期値 |
|---|---|---|
| $handle | スタイルシートを区別するハンドル名を指定。 | なし |
| $src | スタイルシートへのURL(パス)を指定。 | false |
| $deps | 依存スタイルシート(このスタイルシートより前に読み込まれる必要があるシート)のハンドル名を配列で指定します。 この引数でスタイルシートの読み込み順を制御できます。 | array() |
| $ver | スタイルシートの任意のバージョンを指定します。 バージョン情報はスクリプトのURLにパラメータとして追加されるので、ブラウザキャッシュ対策に使えます。 | false |
| $media | スタイルシートのメディアを指定。 | all |



これに対して最初に見せてくれたソースコードは第1引数($handle)と第2引数($src)しか明記できておらん。
// css読み込み
function my_enqueue_style()
{
wp_enqueue_style('font-montserrat-noto-courgette', '//fonts.googleapis.com/css2?family=Courgette:wght@400&family=Montserrat:wght@400;500;600;700&family=Noto+Sans+JP:wght@300;400;500;700&display=swap" rel="stylesheet"');
}
add_action('wp_enqueue_scripts', 'my_enqueue_style');


入力されていない第4引数($ver)が初期値(false)になっているのがまずいようじゃ。
バージョン指定がない場合はNULLを入力するように癖付けよう!
他の引数もエラー防止のために未入力ではなく、初期値を入力するように癖付けるのじゃ!



なるほどです!
想定外のことが起こらないよう、これからは省略せずに値を入力しておくように気をつけます。