
Webデザイナーになるなら1度は自分でコーディングもしてみてね



デザインの勉強もして、コーディングも勉強って、、、
そんな暇ないです!!!!



それならこの記事を見てコーダーが困るポイントを理解しようね
Webデザインの勉強をされている方は、
よく「デザイナーも1度はご自身でコーディングしてみてくださいね」と言われてるポストや記事を見たことがあると思います。
私も同じ意見を持っています。
ではなぜ、「1度はコーディングしてみてください」と言われてしまうのか?
それは、Webデザインを行う中でコーダーを困らせるトラップがたくさんあるからなんです!
ちなみにコーダーが疑問に感じるデザインを作ってしまうと、
- デザインカンプを見たコーダーがカンプに疑問抱く
- コーダーはどう解決したらいいか考える
- コーダーが「こういう解決方法・解釈でいいですか?」とディレクターに確認する
- ディレクターはデザイナーに確認を取る
- デザイナーからディレクターに回答する
- ディレクターからコーダーに回答する
- ようやくコーディング着手できる
これだけの工程が発生します。
コミュニケーションが遅い人が集まってるととデザインカンプを貰ってから数日経ってようやくコーディングに着手できるといった場面もあります。
なので、できる限りコーダーが疑問に感じそうなところはあらかじめ潰しておきたいのです。
自分でコーディングを経験してコーダーがどんなことを考えているのか理解したうえでデザインを行うとデザイナーなのにプロジェクト全体の生産性を高めることができます。
とはいえ、デザインの勉強もしながらコーディングも本格的に学ぶなんて時間が足りないですよね笑
なので本記事は以下の方々にぜひ読んでいただきたいです。
さて、前置きが長くなりましたが、
本記事では、デザインカンプを作る時にここを注意すれば「コーダーを困らせなくて済む」というポイントを紹介しておりますので、ぜひご覧いただけますと幸いです。
改行で余白を作らないで!


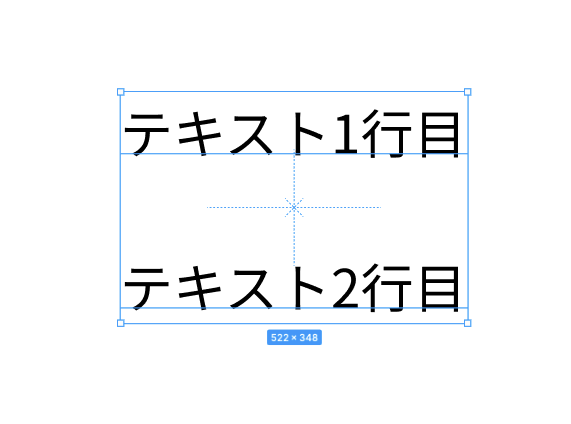
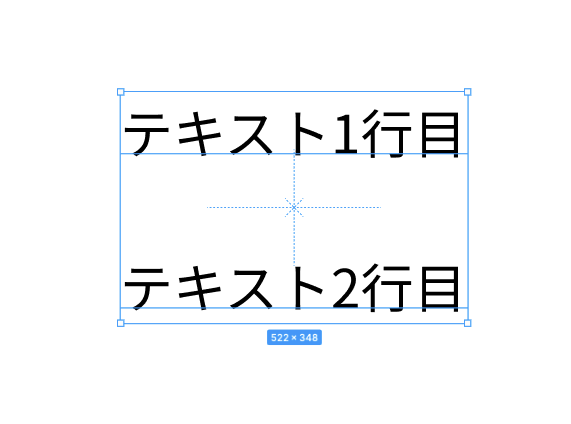
テキストとテキストの間の余白を改行で作っているのはNGです。
これをされるとコーディングするときにテキスト間の距離が測れません!


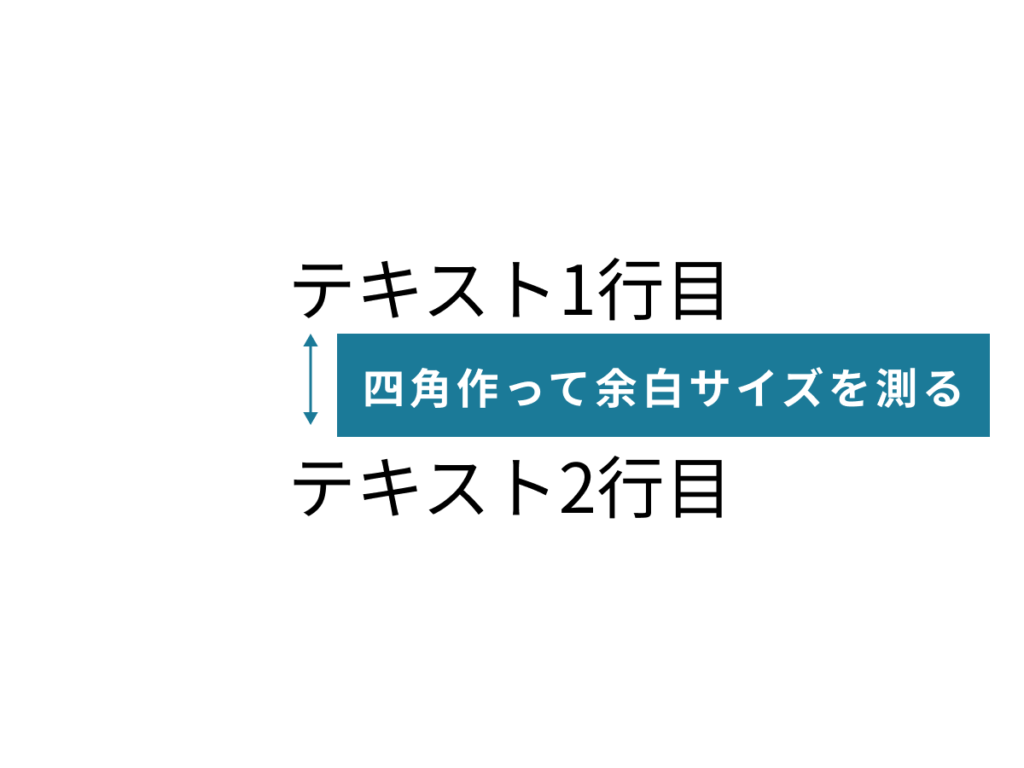
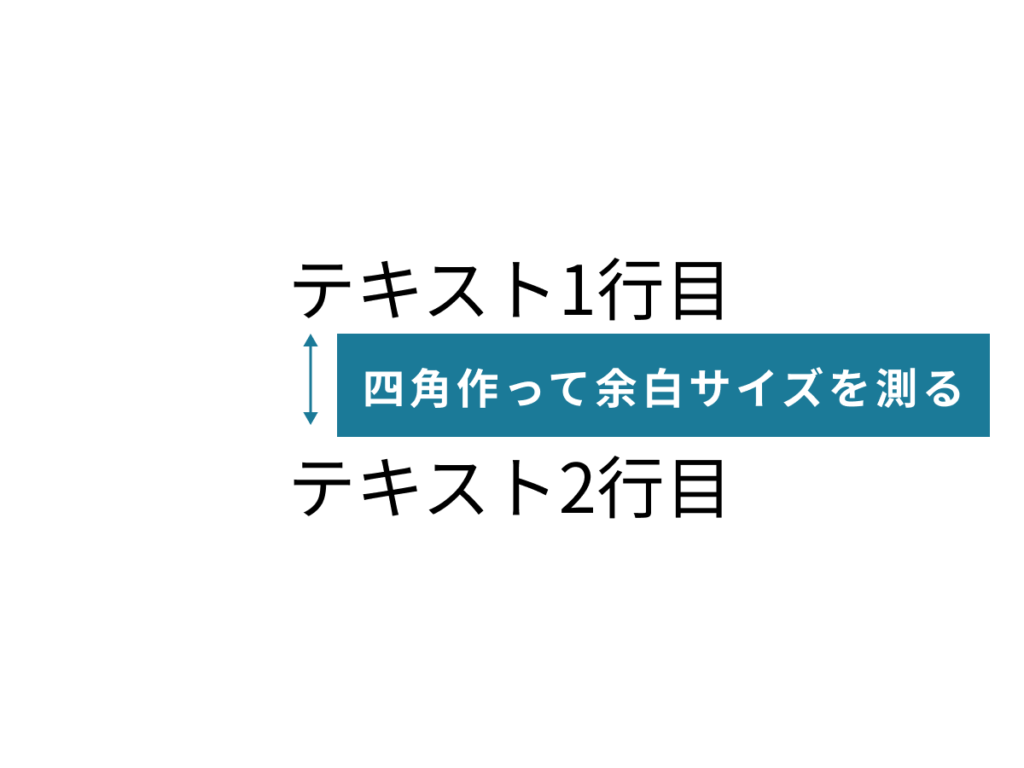
改行で余白を作られてしまうとコーダーは、
わざわざ四角を作って余白を図ってという手間が発生します!
ちゃんとテキストボックスを2つに分けて、
テキストボックス同士を離して余白を作りましょう!
フォントに注意
実はWebデザインのフォントって何を使用してもいいわけではないことを知っていますか?
デザインカンプを見たときによく使用されているのが以下になります。
- Googleフォント
- Adobeフォント
- デバイス標準フォント
この中の「Adobeフォント」と「デバイス標準フォント」はWebデザインでの使用は非推奨となります。
なぜ非推奨なのか説明していきます!
なぜAdobeフォントは非推奨なのか
Adobeフォントは再販禁止なのでデザイナーがAdobeCCサブスクリプションを契約しているだけでは、
Webサイトとして使用できません。
Web フォントを顧客の web サイトに使用することはできますか?
利用条件では、2019 年 12 月 31 日以降の再販は許可されていません。それ以降にフォントライセンスや web フォントホスティングが中断されないようにするには、クライアントの web サイトは、独自の Creative Cloud サブスクリプションから Adobe Fonts を読み込む必要があります。
サービスの再販の意味と関連する定義の詳細については、完全な利用条件を参照してください。
https://helpx.adobe.com/jp/fonts/using/font-licensing.html#web-client
なので、クライアントがAdobeCCサブスクリプションを契約しているならば、
Webサイトに使用することができるという内容になっております。
- エンドクライアントでAdobeCCを契約されている方ってなかなかいない
- サブスクの契約更新を止めてしまったらフォント表示できなくなる
ただし、上記のような問題もございますので、
基本的にAdobeフォントはWebデザインでは使わないほうが良いです。
PhotoshopやIllustratorでWebデザインを作る方ははじめからAdobeフォントが入っているせいか、
制作会社でも多用されている方が多いのでデザイナーの方々は注意してください。
画像で書き出すのであれば問題ないです。
なぜデバイス標準フォントは非推奨なのか
デバイスフォントとはWindowsやMacなど、元々そのデバイスにダウンロードされているフォントとなります。
Windowsの「メイリオ」、Macの「ヒラギノ角ゴシック」が代表的です。
デバイスにダウンロードされているフォントになりますので、
Webサイトを見るデバイス次第では、フォントが表示されない可能性がございます。
そのため、使用には注意が必要です。
この非推奨フォント達が使用されている状態でコーダーのもとに
デザインカンプが届いてしまいますと、
コーダーは代わりになんのフォントを使用したらよいかのすり合わせから行う必要がでてしまいますので、
コーディングへの着手が遅れてしまいます。
コーダを疲弊させないためにも使用するフォントを決める際はしっかりと確認しておきましょう!
OGPとFaviconの存在を忘れていませんか?
駆け出しの方はOGPとFaviconについてご存知ではないかもしれないので説明いたします!
Faviconとは


ファビコン(favicon)とは”favorite icon”の略で、WEBサイトのシンボル・イメージとして用いられるアイコンのことです。
https://kaikoku.blam.co.jp/client/digimaguild/knowledge/seo/1473
- ブラウザでWEBページを開いた際のアドレスバー、タブ部分
- WEBページをショートカットに設定した際のアイコン
- 検索結果ページでのアイコン
添付画像だとWordPressのアイコンが該当箇所です。
OGPとは


OGPとは「Open Graph Protcol」の略で、FacebookやTwitterなどのSNSでシェアした際に、設定したWEBページのタイトルやイメージ画像、詳細などを正しく伝えるためのHTML要素です。
https://kaikoku.blam.co.jp/client/digimaguild/knowledge/sns-pr/498
こちらのサイトですと添付画像のようにOGPが表示されます。
以下のツールで色んなサイトのOGPが調べられます。
https://rakko.tools/tools/9/
上記のようになっております。
ただ、正直なくてもサイトは運用できるので後回しにされがちです!
後回しにした結果共有を忘れられるという場面が多々ございますので、
コーダーに「OGPとFaviconの共有お願いします」と言われる前に共有できているとBESTですね。
ページネーション
主にブログなどで登場してくるページネーションですが、
操作するうえでいろんなパターンが考えられることをご存知でしょうか?
(普段から注視してサイト操作しているか、コーダーじゃないとあんまり気にしている人いないかも…)
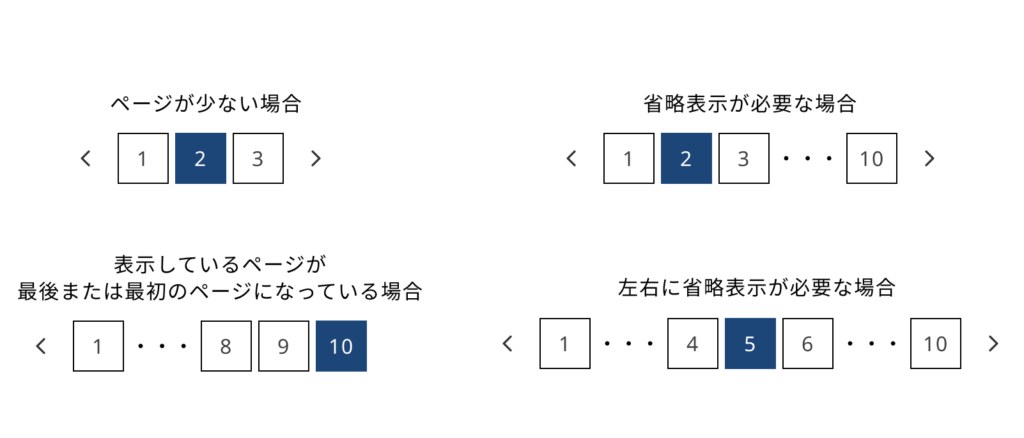
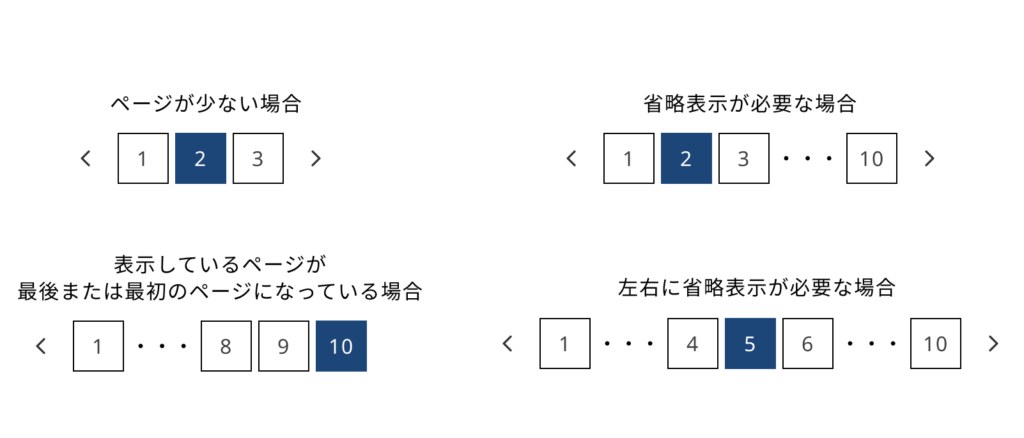
個人的にデザインカンプに載せたほうがいいと思うパターンは以下の4つです!
- ページが少ない(省略表示が不要)場合
- ページ数が多い(省略表示が必要)場合
- 現在表示しているページが最初か最後のページの場合
- 左右に省略表示が必要な場合


こんな感じで、コーダーが迷わないようにデザインカンプにパターンを載せておきましょう!
最後に
最後まで読んでくださった方々、本当にありがとうございます!
恐らく「コーダーを困らせない」という観点でデザインカンプの作り方を説明している人ってあまり多くはいないのではないかと思ってます。
本記事は随時更新していきますので、ブクマしておいていただけると泣いて喜びます!
ぜひデザインするだけではなく、プロジェクト全体を円滑にするためにも、本記事の内容を意識してデザインに取り組んで見てください。



