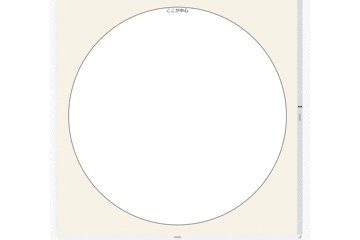
要素が画面サイズより大きい時、要素の中心を軸にはみ出た両端が非表示になるよう実装したい。


上記のように画面からはみ出た要素の両端を非表示にする方法を解説いたします。
目次
ソースコード
先にソースコードを添付いたします。
次項で実装方法を解説いたします。
<main id="id--hidden">
<!-- 両端隠す -->
<div class="target__wrapper">
<div class="target">
<div class="target__title">
ここが中心
</div>
</div>
</div>
</main>#id--hidden {
overflow: hidden;
}
.target__wrapper {
/*非表示にしたくない領域*/
width: 650px;
/*両端が非表示になるように中央寄せ*/
margin: 0 auto;
}
.target {
/*円形の装飾*/
border: 2px solid #707070;
border-radius: 50%;
width: 800px;
height: 800px;
margin-left: -75px;
background-color: #FFF;
}
.target__title {
text-align: center;
}実装方法解説
まず、主要要素の役割を記載します。
target:図形本体(この図形の両端が非表示になる)target__wrapper:非表示にしたくない領域幅(図形の親要素)
以下、実装手順です。
- 画面からはみ出た部分を非表示にするため
mainに対してoverflow: hidden;を設定しましょう。 targetクラスに図形の大きさや形を設定します。コードのmargin-left: -75px;以外がその設定に該当します。
※margin-left: -75px;の意味については後ほど説明します。target__wrapperに非表示にしたくない領域のwidthを設定します。今回は650px表示させます。targetで設定したwidthの値とtarget__wrapperのwidthの差が非表示になる幅になります。
※今回は800px – 650pxなので150pxまで非表示になる。(両端なので150 / 2で両端から75pxずつが非表示になります。)- 図形(
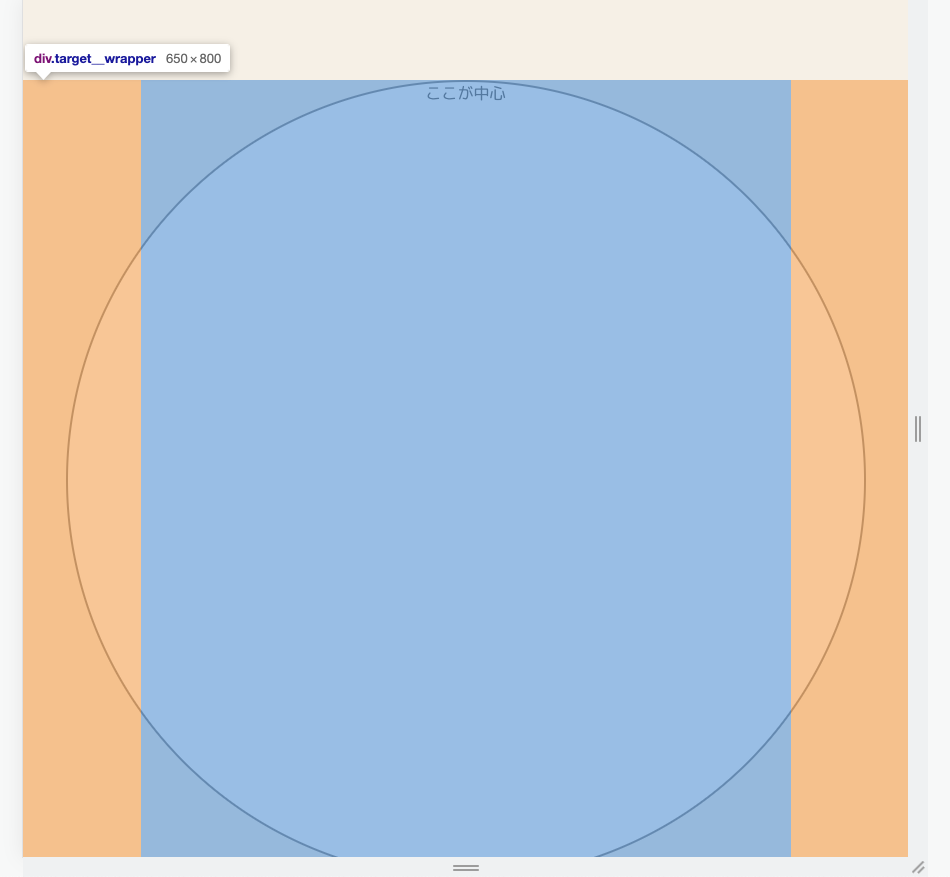
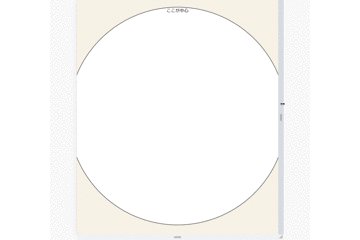
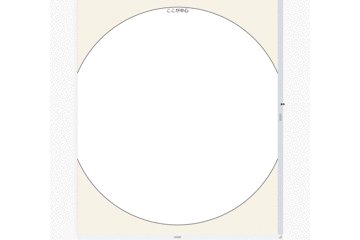
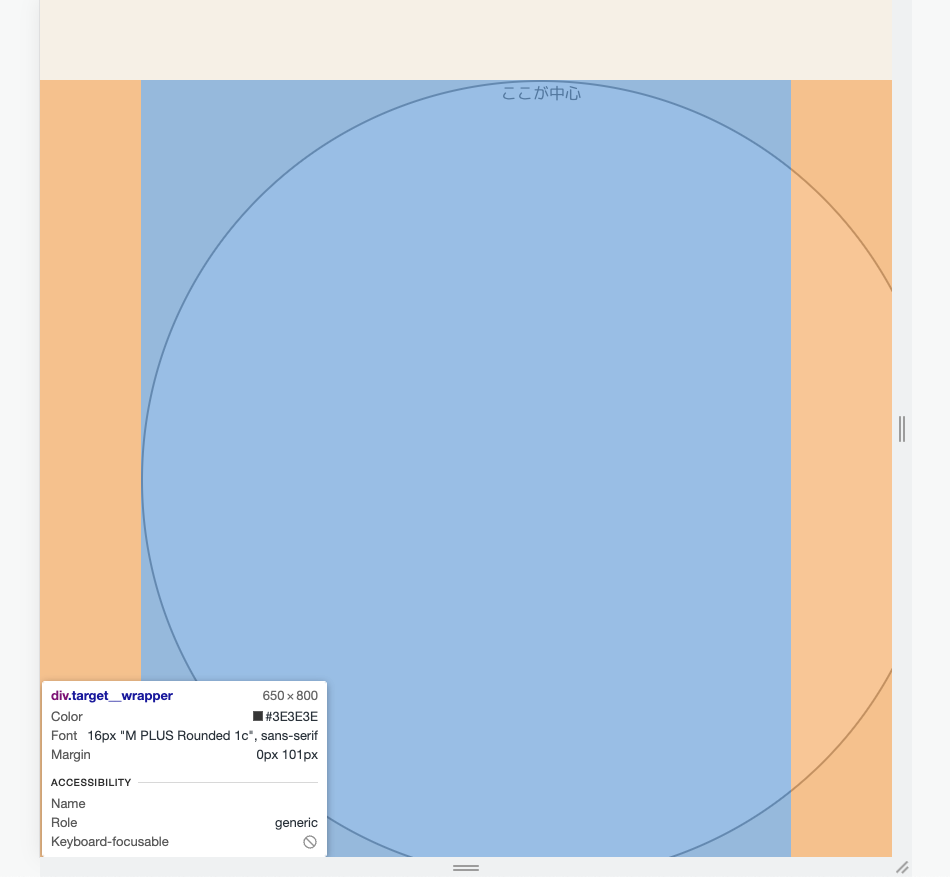
target)より親要素target__wrapperのほうが横幅が小さいため以下画像のように中心からずれて表示されます。
これを真ん中に表示されるようにtargetクラスにmargin-left: -75px;を設定します。(この値は非表示になる片端の横幅)


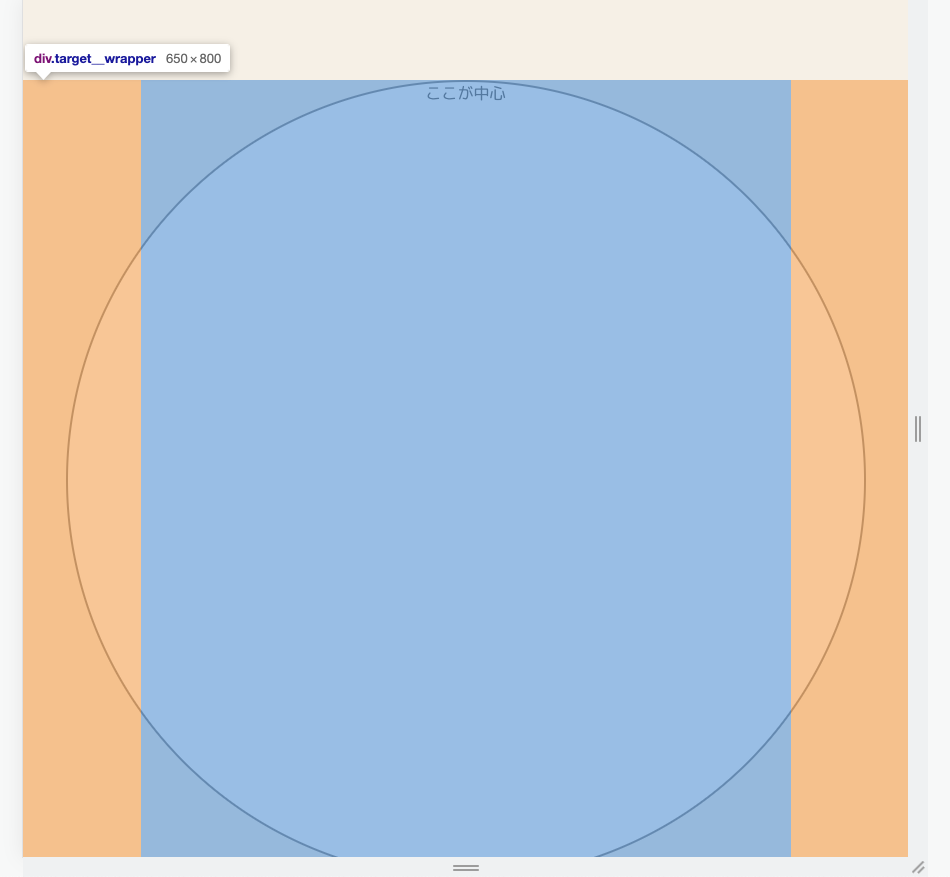
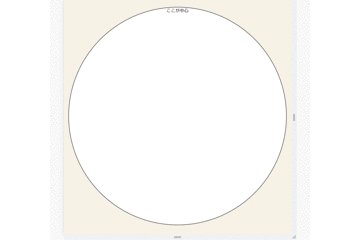
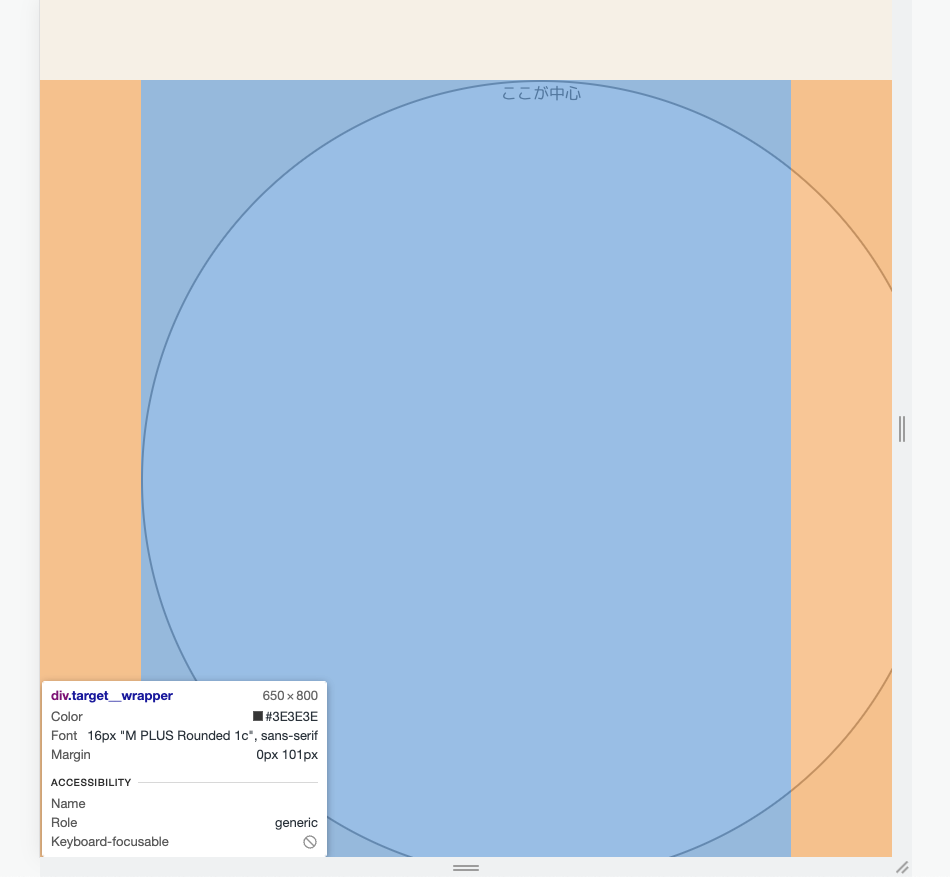
- そうすることで以下の様に図形が真ん中に表示されます。これで実装完了です。
画面幅を変えてみると両端が非表示になっていると思います。